
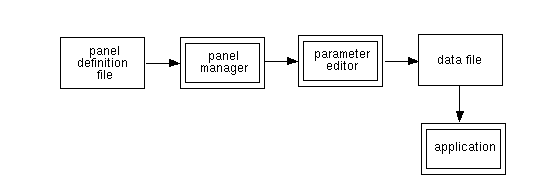
Figure 1 - Communication flow involving the panel manager
The panel manager runs as a completely separate process from the application. It inputs the panel definition from a file, and uses this information to open a window for the panel, create a pop-up menu, and display sliders and buttons specified by the user. An example window and corresponding definition file are shown in Figures 2 and 3.
Figure 2 - Example of a control panel
The following shows an example of a panel definition file:
panel name: Animate background: 0 size: 170 400 type: SLIDER name: Last frame colors: 7 1 origin: 20 330 min/max: 0 100 value: 34 message: n 6 1 0 %d type: SLIDER name: First frame colors: 7 1 origin: 20 265 min/max: 0 40 value: 0 message: n 5 1 0 %d type: SLIDER name: Swap interval colors: 7 1 origin: 20 200 min/max: 0 20 value: 10 message: n 4 1 0 %d type: BUTTON name: dbl buffer colors: 7 4 origin: 40 130 value: 1 message: o 1 %d type: BUTTON name: clear colors: 7 4 origin: 40 80 value: 1 message: o 2 %d type: BUTTON name: scale colors: 7 4 origin: 40 30 value: 0 message: o 3 %d
Controls may all appear in a single window or may be divided into several pages. Bistable buttons may be grouped so that only one button in the group will be on at any given time. Menus are used for panel control and may also contain optional user-defined items. A message format is specified for each control, and may refer to the current value returned by the control. When a control is modified, the manager will update and display its value, and send its associated message to the standard output device (stdout). Controls are manipulated by the left mouse button.Figure 3 - Example of a control panel definition file
panel name: XXXXX background: 999 size: 999 999panel name: the name of the window;
type: PAGE name: XXXXX color: 999 origin: 999 999 message: XXXXXname: the label that will appear in the window and on the menu;
Specification for all controls (sliders or buttons) for a page should follow this
definition. The specifications for the current page end when a new page definition is
encountered. If page definitions are used in the panel definition file, controls specified
before the first page are ignored. When the panel is invoked, the first page will be
displayed.
3. Slider definition
The format of a slider definition is:
type: SLIDER name: XXXXX colors: 999 999 origin: 999 999 min/max: 999 999 value: 999 message: XXXXXname: the label for the slider;
The dimensions of the slider are 12x128 pixels, but space must also be allocated for its label
(below the slider) and the display of its current value (above). Assuming the label is no longer
than the slider's length, the total area for a slider is 52x128 pixels. The origin specified
for the slider is the bottom left corner of this area. The bottom of the slider itself is
20 pixels above this corner.
4. Button definition
The format of a button definition is:
type: BUTTON name: XXXXX colors: 999 999 origin: 999 999 value: 999 message: XXXXXname: the label for the button;
The dimensions of the button are 24x100 pixels. The label appears inside the button, which limits it to approximately
10 characters. When the button is on, it is filled with the fill color, otherwise it
is filled with the background color.
Monostable buttons will turn momentarily on, and then turn off. They are defined by specifying a default
value of -1, and will always return this value in the %d field.
5. Group definition
The format of a group definition is:
type: GROUP color: 999 XXXXX XXXXX ... ENDGROUPcolor: the index of the outline color used to delineate the group;
The group is delineated by
a rectangle from the lower left button to the upper right button.
When a button in a group is selected, it is turned on and its associated message is
output. All other buttons in the group are turned off, but no messages are sent by
them. Thus one button in the group is ALWAYS on. If the button that is
currently on is pressed again, it will remain on, and its message will be sent again.
If paging is used, the group definition must be part of the specifications for the page
on which the buttons appear.
6. Label definition
The format of a label definition is:
type: LABEL name: XXXXX color: 999 origin: 999 999name: the string to be printed;
A label defined within a page definition will appear only on that page. There
are no globally defined labels.
7. Menus
The format of a user-defined menu item is:
type: MENU name: XXXXX message: XXXXXname: the label that will appear on the menu;
When paging is used, the user-defined menu items should be typically specified before the first page definition or after the last one, depending on whether the items should appear before or after the page names on the menu.
Interfacing with an application
Simulation programs in the virtual laboratory are assumed to obtain their initial parameter
values from data files. The panel manager can be interfaced to any such program
that has the ability to reread its data files. The communication flow in such an interface
is shown in Figure 1.
The parameter editor interprets messages from the panel manager and edits the corresponding parameter in the appropriate data file. The modified data file may subsequently be read again by the application program. Thus the steps involved in modification of the parameters are:
Usage:
ped file_name
Description:
Ped interprets messages of the following format from stdin:
n line field scale value
o line string
line: the line number to be edited,Normally this input is piped to ped from the panel manager.
Ped uses this input to edit a parameter file containing lines of the format:
parameter-name: value1 [, value2 [, value3 ]]
parameter-name: string
where value1, value2, value3 are integer or floating point numbers, and string is the
character string on or off.
Example:
If ped reads the message:
n 1 2 -2 459and the first line of the parameter file is:
light direction: 10, 20, 30then after the edit, the resulting line will become:
light direction: 10, 4.59, 30
If ped reads the message:
o 3 offand the third line of the parameter file is:
switch4: onthen after the edit, the resulting line will become:
switch4: off
Usage:
awkped file_name
Description:
Processes stdin input messages to edit the file specified on the command line using awk. The result then replaces the original file.
awkped interprets messages of two types of formats from stdin:
Format type 1 is the following :
line field value scaleline: the line number to be edited,
Normally this input is piped to awkped from the panel manager.
Awkped uses this input to edit a parameter file containing a line of format type 1:
parameter-name: value1 [, value2 [, value3 ]]where value1, value2, value3 are integer or floating point numbers.
Example 1:
If awkped reads the message:
1 2 459 100and the first line of the parameter file is:
light direction: 10, 20, 30then after the edit, the resulting line will become:
light direction: 10, 4.59, 30
Format type 2 is the following :
d string value scalestring: the name of the field - as used in a #define statement in a data file,
Awkped uses this input to edit a parameter file containing lines of format type 2:
#define string value1where value1 is an integer or floating point number and string is any character string ( which specifies the name of a field).
Example 2:
If awkped reads the message:
d direction 32 0.1and the parameter file contains the line:
#define direction 23.0then after the edit, the resulting parameter file will contain:
#define direction 320.0
References
L. Mercer. The Virtual laboratory. Master's thesis, University of Regina, Regina, Canada, 1991.
L. Mercer, P. Prusinkiewicz, J. Hanan. The Concept and Design of a Virtual Laboratory. In Graphics Interface '90 Conference proceedings, pages 149-155. Canadian Information Processing Society, 1990.
L. Mercer, I. Hernadi, P. Prusinkiewicz - panel manager documentation
2. There should be a facility to allow users to build control panels interactively, using a drag and drop design method.
3. The Restore menu item brings back page 1 of the control panels, regardless of what page was being used just previously.
4. There is no way to save different sets of settings as "presets".
5. The current data file settings cannot be stored automatically into the panel definition file, manual editing is required.
6. Default values are always read from the panel definition file, settings may not be the same as what is stored in the data files.
7. There is only a one-way communication flow in the system (see Figure 1).
8. Placement of controls is referenced with respect to the bottom left corner of the control panel, hence addition of new controls below previous ones necessitates changing of coordinate values of all previous items.
9. Color indices greater than 256 result in a white background on 8-bit machines.